Amazon.com: ASUS ROG Rapture WiFi 6 Gaming Router (GT-AX11000) - Tri-Band 10 Gigabit Wireless Router, 1.8GHz Quad-Core CPU, WTFast, 2.5G Port, AiMesh Compatible, Included Lifetime Internet Security, AURA RGB : Electronics

javascript - When I catch the error in async/await, I encounter a problem. The statement in the try will not be executed but will directly jump to error - Stack Overflow

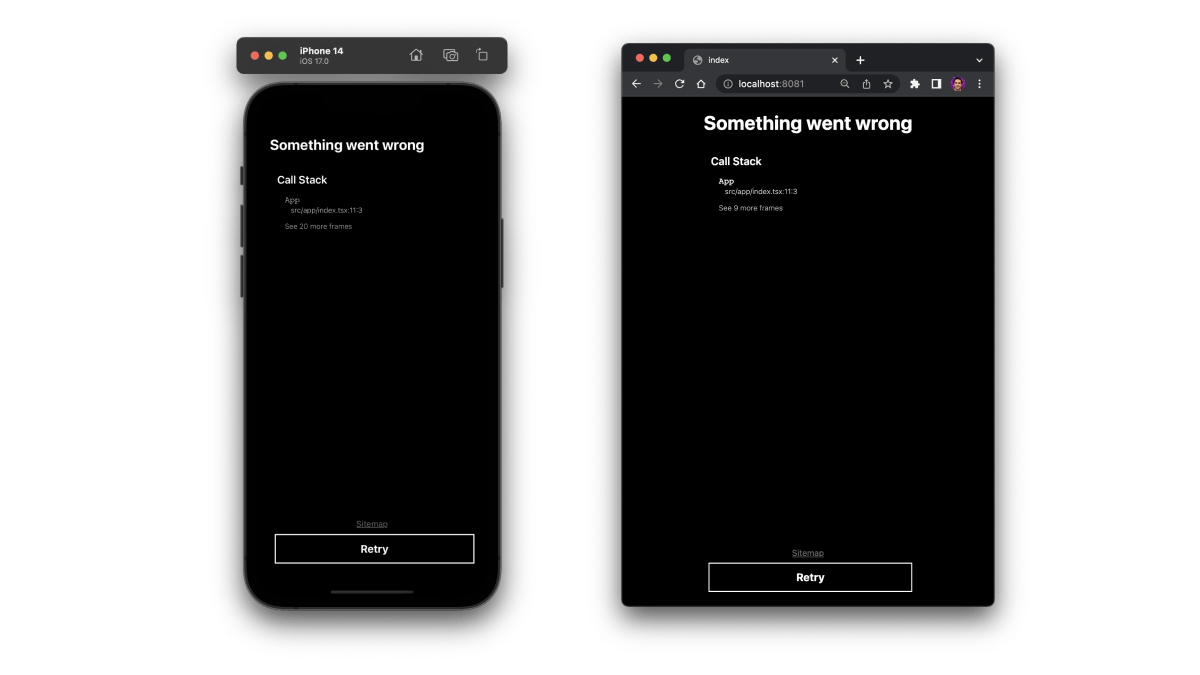
Can anybody help me with this error? I am doing a fetch to a backend API to return an object and trying to set the state as the result of that fetch.

Amazon.com: GL.iNet GL-X3000 (Spitz AX) 5G NR AX3000 Cellular Gateway Router, Wi-Fi 6, Multi-WAN, & Detachable Antennas, Dual-SIM, OpenVPN & WireGuard, OpenWrt, MU-MIMO, RV, T-Mobile & AT&T IoT Device Certified : Electronics

vue.js - How to solve Avoided redundant navigation to current location error in vue? - Stack Overflow

















![Tech Blog] Should we use Angular Route Resolver? Tech Blog] Should we use Angular Route Resolver?](https://cdn-contents.anymindgroup.com/corporate/wp-uploads/2021/09/28212748/have-resolver.png)