Amazon.com : MONAMI SigmaFlo Liquid Permanent Marker 128, Fine Tip (2.0mm), Liquid Ink Direct Delivery System, Assorted Colors, 12-Pack : Office Products

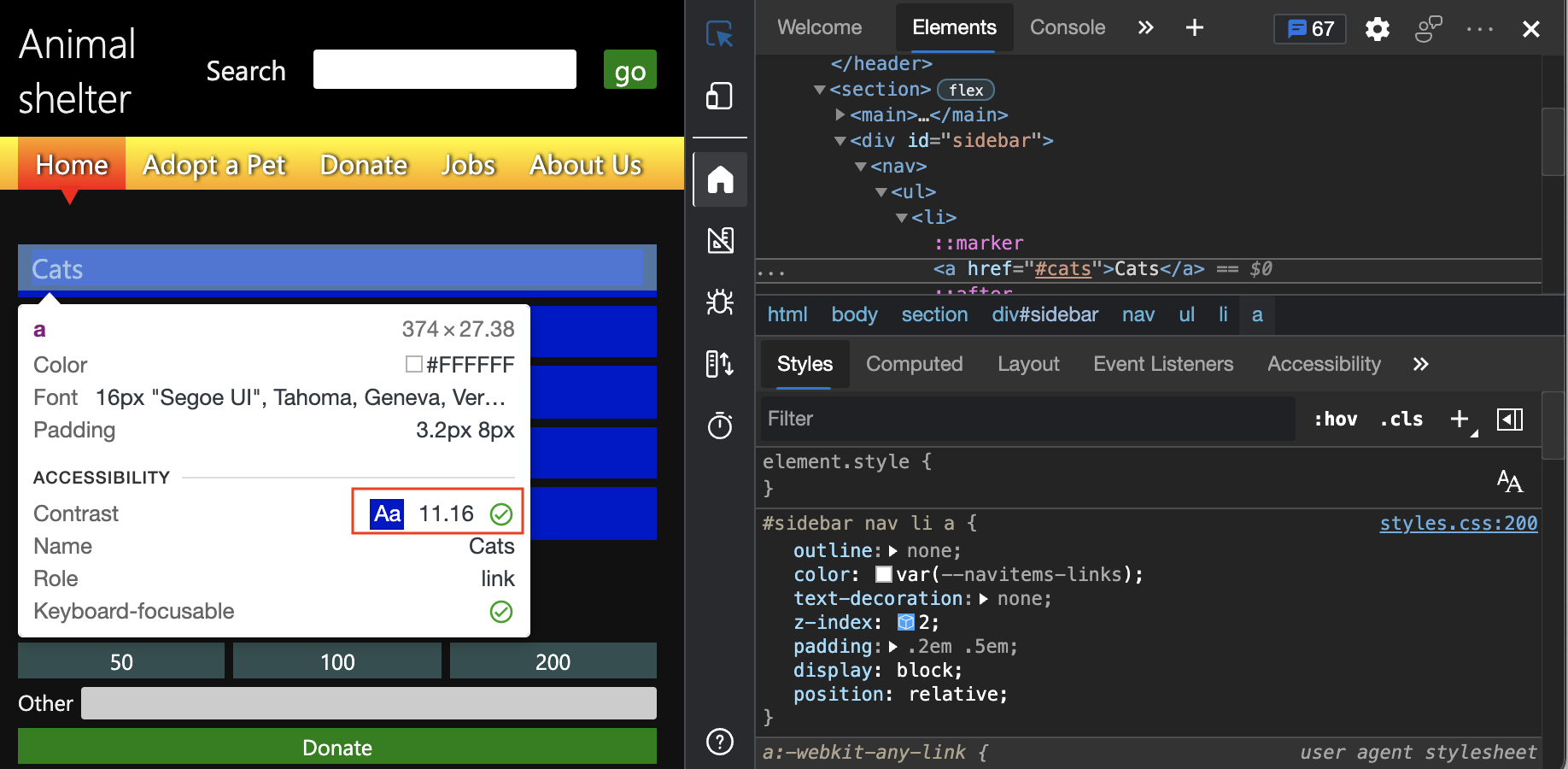
html - li element's (styled with CSS) marker has wrong position on chromium browsers, but good on firefox - Stack Overflow

html - li element's (styled with CSS) marker has wrong position on chromium browsers, but good on firefox - Stack Overflow

What causes these list item marker display issues for content that begins with a code block? - Meta Stack Overflow