Ivy library does not render in MatDialog with buildOptimizer · Issue #37282 · angular/angular · GitHub

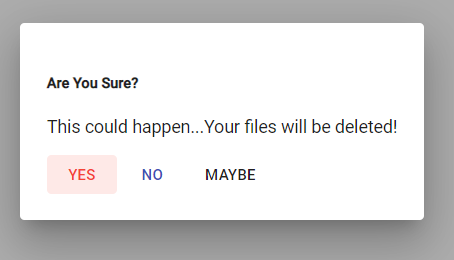
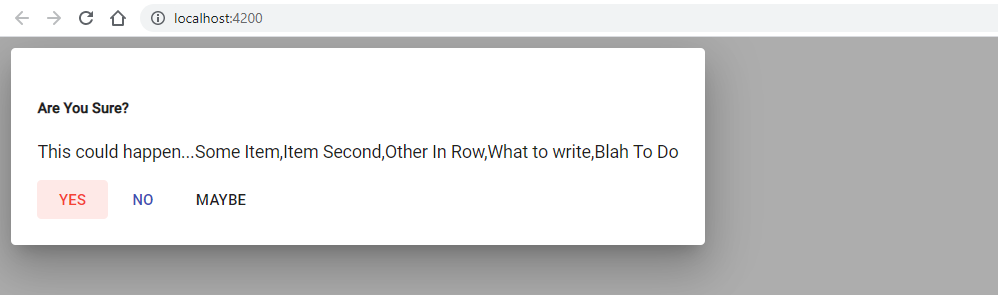
html - How to add headline that occupies entire width of dialog in angular material - Stack Overflow
MatDialog ist not centered if width is set to 100% but maxWidth is lower · Issue #17841 · angular/components · GitHub