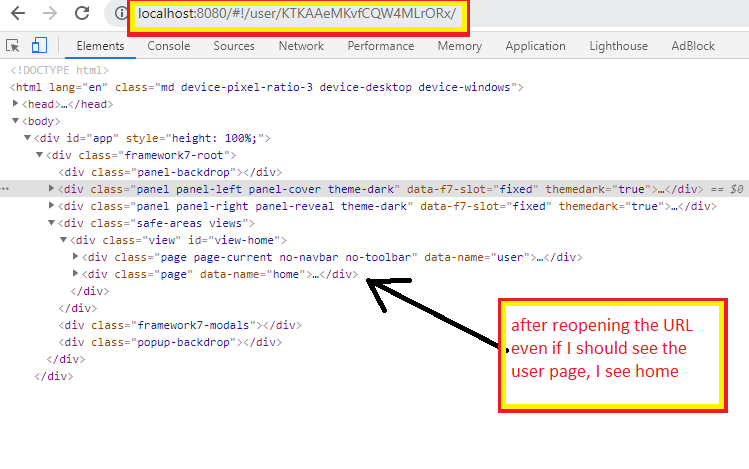
![BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub](https://user-images.githubusercontent.com/40272060/95919736-23a42d80-0d7c-11eb-9761-e0d891f0ecfc.png)
BUG: Occasional "[vue-router] relative params navigation requires a current route." error with blank screen · Issue #324 · PrefectHQ/ui · GitHub
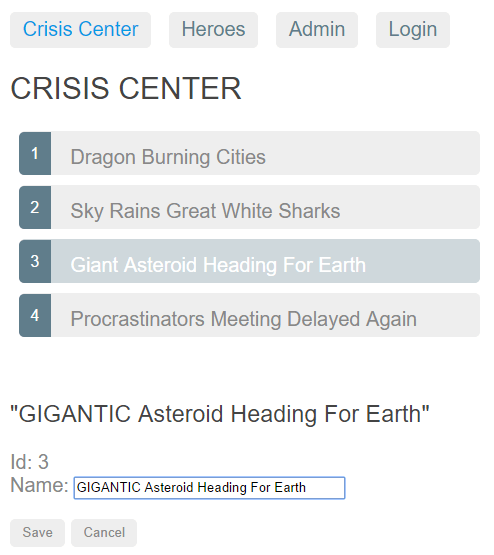
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub
Angular 2 Router to hide browser url parameter Id's and give alias names · Issue #9798 · angular/angular · GitHub